This article has been localized into Czech by the community.
DataGrid s podrobnostmi řádků
Velmi běžným scénářem při používání ovládacího prvku DataGrid je možnost zobrazit podrobnosti o každém řádku, obvykle přímo pod samotným řádkem. Ovládací prvek WPF DataGrid tuto funkci naštěstí velmi dobře podporuje a také je velmi snadné její použití. Začněme s příkladem a pak si probereme, jak to funguje a jaké další možnosti vám dále může poskytnout:
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="200" Width="400">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<TextBlock Text="{Binding Details}" Margin="10" />
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23) });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string Details
{
get
{
return String.Format("{0} was born on {1} and this is a long description of the person.", this.Name, this.Birthday.ToLongDateString());
}
}
}
}
Jak můžete vidět, rozšířil jsem třídu User z předchozích kapitol o novou vlastnost: vlastnost Details. Ta jednoduše vrátí pár informací o dotyčném uživateli pro náš řádek podrobností.
Pomocí značek jsem definoval pár sloupců a pak jsem použil vlastnost RowDetailsTemplate pro definici šablony vypisující podrobnosti řádku. Jak můžete vidět, funguje podobně jako každá jiná šablona ve WPF, kde používám DataTemplate s jedním nebo několika ovládacími prvky uvnitř, spolu se standardní vazbou na danou vlastnost zdroje dat, v tomto případě na vlastnost Details.
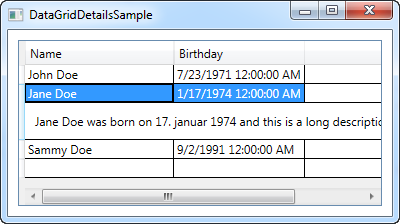
Jak můžete vidět z výsledného snímku obrazovky, nebo pokud ukázku spustíte sami, podrobnosti se nyní zobrazí pod vybraným řádkem. Jakmile vyberete jiný řádek, zobrazí se podrobnosti pro tento řádek a podrobnosti dříve vybraného řádku budou skryty.
Ovládání viditelnosti detailu řádku
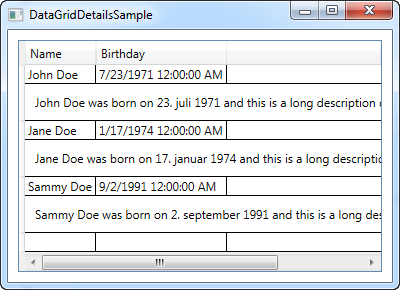
Ačkoliv pomocí vlastnosti RowDetailsVisibilityMode můžete výše uvedené chování změnit. Výchozí hodnota VisibleWhenSelected, zobrazí detaily pouze tehdy, když je vybrán nadřazený řádek, ale můžete ji změnit na Visible nebo Collapsed (Viditelné nebo Sbalené). Pokud ji nastavíte na Viditelné, všechny řádky podrobností budou viditelné po celou dobu, například takto:

Pokud ji nastavíte na Collapsed, všechny detaily se trvale skryjí.
Další podrobnosti
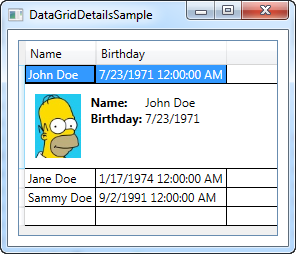
Prvním příklad v tomto článku může být poněkud nudný, použili jsme pouze jeden, prostý ovládací prvek TextBlock. Samozřejmě je v něm použit DataTemplate, se kterým můžete dělat skoro, co se vám zlíbí. Proto jsem se rozhodl trochu příklad rozšířit, a poskytnout vám lepší představu o jeho možnostech. Zde je návod, a tak to vypadá nyní:

Jak můžete sami vidět, jde většinou o rozšíření kódu o šablony podrobností vložených do panelu, který zase může hostit více panelů a / nebo ovládacích prvků. Pomocí panelu Grid můžeme získat tabulkový vzhled uživatelských dat a ovládací prvek Image nám umožňuje zobrazit obrázek uživatele (který byste měli nejlépe načíst z lokálního zdroje, a ne z externího, jako to dělám v příkladu - a omlouvám se za to, že jsem příliš líný na to, abych hledal odpovídající obrázek Jane a Sammy Doe).
<Window x:Class="WpfTutorialSamples.DataGrid_control.DataGridDetailsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="DataGridDetailsSample" Height="300" Width="300">
<Grid Margin="10">
<DataGrid Name="dgUsers" AutoGenerateColumns="False">
<DataGrid.Columns>
<DataGridTextColumn Header="Name" Binding="{Binding Name}" />
<DataGridTextColumn Header="Birthday" Binding="{Binding Birthday}" />
</DataGrid.Columns>
<DataGrid.RowDetailsTemplate>
<DataTemplate>
<DockPanel Background="GhostWhite">
<Image DockPanel.Dock="Left" Source="{Binding ImageUrl}" Height="64" Margin="10" />
<Grid Margin="0,10">
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
</Grid.ColumnDefinitions>
<Grid.RowDefinitions>
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
<RowDefinition Height="Auto" />
</Grid.RowDefinitions>
<TextBlock Text="ID: " FontWeight="Bold" />
<TextBlock Text="{Binding Id}" Grid.Column="1" />
<TextBlock Text="Name: " FontWeight="Bold" Grid.Row="1" />
<TextBlock Text="{Binding Name}" Grid.Column="1" Grid.Row="1" />
<TextBlock Text="Birthday: " FontWeight="Bold" Grid.Row="2" />
<TextBlock Text="{Binding Birthday, StringFormat=d}" Grid.Column="1" Grid.Row="2" />
</Grid>
</DockPanel>
</DataTemplate>
</DataGrid.RowDetailsTemplate>
</DataGrid>
</Grid>
</Window>using System;
using System.Collections.Generic;
using System.Windows;
namespace WpfTutorialSamples.DataGrid_control
{
public partial class DataGridDetailsSample : Window
{
public DataGridDetailsSample()
{
InitializeComponent();
List<User> users = new List<User>();
users.Add(new User() { Id = 1, Name = "John Doe", Birthday = new DateTime(1971, 7, 23), ImageUrl = "http://www.wpf-tutorial.com/images/misc/john_doe.jpg" });
users.Add(new User() { Id = 2, Name = "Jane Doe", Birthday = new DateTime(1974, 1, 17) });
users.Add(new User() { Id = 3, Name = "Sammy Doe", Birthday = new DateTime(1991, 9, 2) });
dgUsers.ItemsSource = users;
}
}
public class User
{
public int Id { get; set; }
public string Name { get; set; }
public DateTime Birthday { get; set; }
public string ImageUrl { get; set; }
}
}Shrnutí
Možnost zobrazit podrobnosti pro konkrétní řádek v DataGrid je velmi užitečné a s WPF DataGrid je to také snadné a vysoce přizpůsobitelné, jak můžete vidět z příkladů uvedených v tomto kurzu.