This article has been localized into Czech by the community.
Přehrávání audia
WPF přichází s úžasnou vestavěnou podporou pro audio a video, jak uvidíte v následujících kapitolách tohoto tutoriálu. V tomto článku budeme diskutovat o přehrávání zvukových souborů, např. ve formátu MP3, ale nejprve se podíváme na jednodušší přístupy.
Systémové zvuky a SoundPlayer
WPF má třídu nazvanou SoundPlayer, která vám přehraje audio na základě formátu WAV. WAV není v dnešní době velmi užíváný formát, hlavně kvůli tomu, že je nekomprimovaný a tak zabírá HODNĚ místa.
I když je třída SoundPlayer jednoduchá na použití, není příliš užitečná. Místo toho se budeme zaměřovat na třídy MediaPlayer a MediaElement, které umožňují přehrávání MP3 souborů, ale nejprve se podívejme na nejjednodušší způsob, jak přehrát zvuk ve vaší WPF aplikaci - třída SystemSounds.
Třída SystemSounds nabízí několik různých zvuků, které odpovídají zvuku definovanému pro tuto událost uživatelem ve Windows, jako jsou Exclamation (výkřik) a Question (otázka). Můžete využít tyto zvuky a nastavení a přehrát je jediným řádkem kódu:
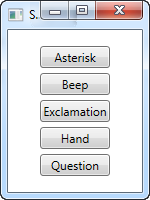
SystemSounds.Beep.Play();Zde je kompletní příklad, kde používáme všechny aktuálně dostupné zvuky:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.SystemSoundsSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="SystemSoundsSample" Height="200" Width="150">
<StackPanel Margin="10" HorizontalAlignment="Center" VerticalAlignment="Center">
<Button Name="btnAsterisk" Click="btnAsterisk_Click">Asterisk</Button>
<Button Name="btnBeep" Margin="0,5" Click="btnBeep_Click">Beep</Button>
<Button Name="btnExclamation" Click="btnExclamation_Click">Exclamation</Button>
<Button Name="btnHand" Margin="0,5" Click="btnHand_Click">Hand</Button>
<Button Name="btnQuestion" Click="btnQuestion_Click">Question</Button>
</StackPanel>
</Window>using System;
using System.Media;
using System.Windows;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class SystemSoundsSample : Window
{
public SystemSoundsSample()
{
InitializeComponent();
}
private void btnAsterisk_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Asterisk.Play();
}
private void btnBeep_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Beep.Play();
}
private void btnExclamation_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Exclamation.Play();
}
private void btnHand_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Hand.Play();
}
private void btnQuestion_Click(object sender, RoutedEventArgs e)
{
SystemSounds.Question.Play();
}
}
}
Samozřejmě existuje několik omezení při používání tohoto přístupu. Především máte přístup pouze k těmto pěti zvukům a za druhé, uživatel je mohl ve Windows zakázat. V takovém případě bude očekávaný zvuk nahrazen tichem. Na druhou stranu, pokud chcete používat tyto zvuky stejným způsobem, jakým to dělá Windows, je to extrémně jednoduchý způsob, jak vyprodukovat zvuk pro varování, otázky atd. V tom případě je dobré, že vaše aplikace bude respektovat uživatelovo rozhodnutí pro ticho.
Třída MediaPlayer
Třída MediaPlayer využívá technologii Windows Media Player k přehrávání jak audio, tak video souborů v několika moderních formátech, např. MP3 a MPEG. V tomto článku ji budeme používat pouze pro přehrávání zvuku a na video se zaměříme v dalším článku.
Přehrání MP3 souboru pomocí třídy MediaPlayer je velmi jednoduché, jak uvidíme v následujícím příkladu:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerAudioSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerAudioSample" Height="100" Width="200">
<Grid VerticalAlignment="Center" HorizontalAlignment="Center">
<Button Name="btnOpenAudioFile" Click="btnOpenAudioFile_Click">Open Audio file</Button>
</Grid>
</Window>using System;
using System.Windows;
using System.Windows.Media;
using Microsoft.Win32;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerAudioSample : Window
{
private MediaPlayer mediaPlayer = new MediaPlayer();
public MediaPlayerAudioSample()
{
InitializeComponent();
}
private void btnOpenAudioFile_Click(object sender, RoutedEventArgs e)
{
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "MP3 files (*.mp3)|*.mp3|All files (*.*)|*.*";
if(openFileDialog.ShowDialog() == true)
{
mediaPlayer.Open(new Uri(openFileDialog.FileName));
mediaPlayer.Play();
}
}
}
}
V tomto příkladu máme jen jedno tlačítko, které zobrazí dialog OpenFileDialog a umožní vám vybrat MP3 soubor. Jakmile je to hotovo, použije již vytvořenou instanci MediaPlayer k otevření a přehrání tohoto souboru. Všimněte si, že objekt MediaPlayer je vytvořen mimo obslužnou rutinu události. To zajišťuje, že objekt nebude předčasně odstraněn garbage collectorem, protože by po dokončení obsluhy události vyšel z oboru, což by vedlo k zastavení přehrávání.
Všimněte si také, že v tomto příkladu není provedeno žádné ošetření výjimek, jak je obvyklé, aby byl příklad co nejstručnější, ale v tomto případě také proto, že metody Open() a Play() ve skutečnosti žádné výjimky nevyvolávají. Místo toho můžete použít události MediaOpened a MediaFailed k reakci, když věci jdou správně nebo špatně.
Ovládání MediaPlayeru
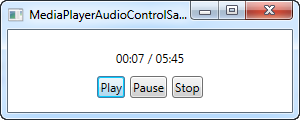
V našem prvním příkladu s MediaPlayer jsme jen otevřeli a automaticky začali přehrávat soubor, aniž bychom uživateli dali šanci ovládat proces přehrávání, ale samozřejmě ovládací prvek MediaPlayer vám nabízí plnou kontrolu nad přehráváním. Zde je příklad ukazující nejdůležitější funkce:
<Window x:Class="WpfTutorialSamples.Audio_and_Video.MediaPlayerAudioControlSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="MediaPlayerAudioControlSample" Height="120" Width="300">
<StackPanel Margin="10">
<Label Name="lblStatus" Content="Not playing..." HorizontalContentAlignment="Center" Margin="5" />
<WrapPanel HorizontalAlignment="Center">
<Button Name="btnPlay" Click="btnPlay_Click">Play</Button>
<Button Name="btnPause" Margin="5,0" Click="btnPause_Click">Pause</Button>
<Button Name="btnStop" Click="btnStop_Click">Stop</Button>
</WrapPanel>
</StackPanel>
</Window>using System;
using System.Windows;
using System.Windows.Media;
using System.Windows.Threading;
using Microsoft.Win32;
namespace WpfTutorialSamples.Audio_and_Video
{
public partial class MediaPlayerAudioControlSample : Window
{
private MediaPlayer mediaPlayer = new MediaPlayer();
public MediaPlayerAudioControlSample()
{
InitializeComponent();
OpenFileDialog openFileDialog = new OpenFileDialog();
openFileDialog.Filter = "MP3 files (*.mp3)|*.mp3|All files (*.*)|*.*";
if(openFileDialog.ShowDialog() == true)
mediaPlayer.Open(new Uri(openFileDialog.FileName));
DispatcherTimer timer = new DispatcherTimer();
timer.Interval = TimeSpan.FromSeconds(1);
timer.Tick += timer_Tick;
timer.Start();
}
void timer_Tick(object sender, EventArgs e)
{
if(mediaPlayer.Source != null)
lblStatus.Content = String.Format("{0} / {1}", mediaPlayer.Position.ToString(@"mm\:ss"), mediaPlayer.NaturalDuration.TimeSpan.ToString(@"mm\:ss"));
else
lblStatus.Content = "No file selected...";
}
private void btnPlay_Click(object sender, RoutedEventArgs e)
{
mediaPlayer.Play();
}
private void btnPause_Click(object sender, RoutedEventArgs e)
{
mediaPlayer.Pause();
}
private void btnStop_Click(object sender, RoutedEventArgs e)
{
mediaPlayer.Stop();
}
}
}
V tomto příkladu jsme náš přehrávač trochu rozšířili, takže nyní obsahuje tlačítka Play (přehrát), Pause (pauza) a Stop (zastavit), stejně jako štítek pro zobrazení aktuálního stavu přehrávání. MP3 soubor, který má být přehrán, je načten stejným způsobem, ale děláme to hned, jak aplikace začne, abychom příklad udrželi jednoduchý.
Hned po načtení MP3 souboru spustíme časovač, který tiká každou sekundu. Tuto událost používáme k aktualizaci štítku se stavem, který bude zobrazovat aktuální průběh stejně jako celkovou délku načteného souboru.
Tři tlačítka jednoduše volají odpovídající metodu na objektu MediaPlayer - Play (přehrát), Pause (pauza) a Stop (zastavit).
Shrnutí
Existuje mnoho dalších možností, které můžete nechat uživatele ovládat, ale to si chci nechat na dobu, kdy budeme mluvit o video aspektech třídy MediaPlayer - v té chvíli udělám kompletnější příklad mediálního přehrávače schopného přehrávat jak audio, tak video soubory, s více možnostmi.