This article has been localized into Czech by the community.
Ovládací prvek GroupBox
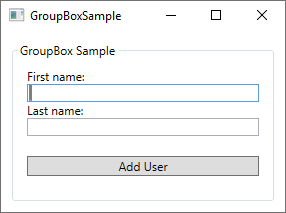
Ovládací prvek GroupBox vám umožní vizuálně seskupit sadu ovládacích prvků dohromady. To by samozřejmě šlo udělat také s využitím jednoho z mnoha panelů, ale GroupBox přidává speciální typ záhlaví a ohraničení, které bylo historicky hodně používáno v operačním systému Windows. Zde je snímek obrazovky, jak by to mohlo vypadat, když použijete tento ovládací prvek GroupBox:

Všimněte si ohraničení kolem ovládacích prvků, s textem "GroupBox Sample" umístěným uvnitř čáry ohraničení - takhle vypadá a funguje GroupBox. Použití GroupBoxu je stejně jednoduché, jako přidání tagu do vašeho okna a napsání něčeho relevantního do vlastnosti Header:
<GroupBox Header="GroupBox Sample">
</GroupBox>GroupBox může obsahovat pouze jednoho potomka, ale to není problém - stačí, aby tento potomek byl prvek typu „panel“ a můžete do panelu přidávat více ovládacích prvků, například pro vytvoření dialogu, jako je ten, který je zobrazen výše. Zde je kompletní výpis kódu XAML pro můj příklad:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Header="GroupBox Sample" Margin="10" Padding="10">
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>GroupBox s vlastním záhlavím
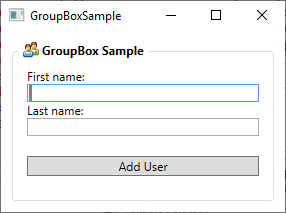
Záhlaví GroupBoxu je obvykle jen prostý, neformátovaný text, ale možná chcete, aby vypadalo trochu zajímavěji? Žádný problém, protože stejně jako téměř cokoli jiného ve frameworku WPF, můžete text jednoduše nahradit jedním nebo více jinými ovládacími prvky. Takže můžete přidat ovládací prvek TextBlock a poté změnit formátování, například barvu textu. Dokonce můžete přidat obrázek, pokud chcete, jako jsem to udělal v tomto dalším příkladu:

Nyní má záhlaví obrázek a tučný text a je to tak snadné:
<Window x:Class="WpfTutorialSamples.Misc_controls.GroupBoxSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
xmlns:local="clr-namespace:WpfTutorialSamples.Misc_controls"
mc:Ignorable="d"
Title="GroupBoxSample" Height="220" Width="300">
<Grid>
<GroupBox Margin="10" Padding="10">
<GroupBox.Header>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/group.png" Margin="3,0" />
<TextBlock FontWeight="Bold">GroupBox Sample</TextBlock>
</StackPanel>
</GroupBox.Header>
<StackPanel>
<TextBlock>First name:</TextBlock>
<TextBox />
<TextBlock>Last name:</TextBlock>
<TextBox />
<Button Margin="0,20">Add User</Button>
</StackPanel>
</GroupBox>
</Grid>
</Window>Všimněte si, jak jsem jednoduše nahradil vlastnost Header tagem GroupBox.Header, který poté hostuje StackPanel pro umístění obrázku a TextBlocku - s tímto řešením máte plnou kontrolu nad tím, jak by mohlo záhlaví vypadat!
Shrnutí
Ovládací prvek GroupBox ve WPF vám usnadní seskupení souvisejících ovládacích prvků, a to způsobem, který vizuálně odpovídá zejména vzhledu operačního systému Microsoft Windows.