This article has been localized into Czech by the community.
Ovládací prvek StatusBar ve WPF
Zatímco horní část okna aplikace je obvykle obsazena hlavním menu a/nebo panely nástrojů, popsanými v předchozích kapitolách, spodní část okna je obvykle domovem pro stavový řádek. Stavový řádek se používá k zobrazení různých informací o aktuálním stavu aplikace, jako je pozice kurzoru, počet slov, průběh úkolů a tak dále. Naštěstí pro nás WPF přichází s pěkným ovládacím prvkem StatusBar, což velmi usnadňuje přidání funkcionality stavového řádku do vašich aplikací.
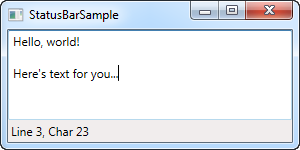
Začněme velmi základním příkladem:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarSample" Height="150" Width="300">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarSample : Window
{
public StatusBarSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Vše je velmi jednoduché - ovládací prvek TextBlock, který ukazuje aktuální pozici kurzoru, stejně jako v téměř jakékoli jiné aplikaci, která vám umožňuje upravovat text. V této velmi základní formě by StatusBar mohl být stejně snadno panelem se sadou ovládacích prvků na něm, ale skutečná výhoda prvku StatusBar přichází, když ho potřebujeme rozdělit na několik oblastí informací.
Pokročilý příklad StatusBaru
Pojďme vyzkoušet pokročilejší příklad použití StatusBaru. První věc, kterou chceme udělat je, aby StatusBar používal pro rozložení jiný panel. Ve výchozím nastavení používá DockPanel, ale když chceme složitější rozložení se sloupci, které upravují svou šířku určitým způsobem a zarovnaným obsahem, je Grid mnohem lepší volba.
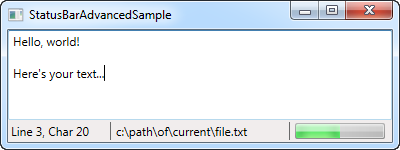
Rozdělíme Grid na tři oblasti, přičemž levá a pravá budou mít pevnou šířku a střední sloupec bude automaticky zabírat zbývající prostor. Přidáme také sloupce mezi ně pro ovládací prvky Separator. Nyní to vypadá takto:
<Window x:Class="WpfTutorialSamples.Common_interface_controls.StatusBarAdvancedSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="StatusBarAdvancedSample" Height="150" Width="400">
<DockPanel>
<StatusBar DockPanel.Dock="Bottom">
<StatusBar.ItemsPanel>
<ItemsPanelTemplate>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="100" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="100" />
</Grid.ColumnDefinitions>
</Grid>
</ItemsPanelTemplate>
</StatusBar.ItemsPanel>
<StatusBarItem>
<TextBlock Name="lblCursorPosition" />
</StatusBarItem>
<Separator Grid.Column="1" />
<StatusBarItem Grid.Column="2">
<TextBlock Text="c:\path\of\current\file.txt" />
</StatusBarItem>
<Separator Grid.Column="3" />
<StatusBarItem Grid.Column="4">
<ProgressBar Value="50" Width="90" Height="16" />
</StatusBarItem>
</StatusBar>
<TextBox AcceptsReturn="True" Name="txtEditor" SelectionChanged="txtEditor_SelectionChanged" />
</DockPanel>
</Window>using System;
using System.Windows;
namespace WpfTutorialSamples.Common_interface_controls
{
public partial class StatusBarAdvancedSample : Window
{
public StatusBarAdvancedSample()
{
InitializeComponent();
}
private void txtEditor_SelectionChanged(object sender, RoutedEventArgs e)
{
int row = txtEditor.GetLineIndexFromCharacterIndex(txtEditor.CaretIndex);
int col = txtEditor.CaretIndex - txtEditor.GetCharacterIndexFromLineIndex(row);
lblCursorPosition.Text = "Line " + (row + 1) + ", Char " + (col + 1);
}
}
}
Jak vidíte, přidal jsem trochu vzorových informací, jako je falešný název souboru ve středním sloupci a ukazatel průběhu vpravo, zobrazující prozatím statickou hodnotu. Snadno byste to ale mohli zprovoznit doopravdy, a je to docela dobrá myšlenka, co můžete dělat s ovládacím prvkem StatusBar.
Shrnutí
Opět WPF usnadňuje začlenění standardní funkcionality Windows do vašich aplikací, v tomto případě je to StatusBar.
Můžete dokonce umístit jiné ovládací prvky než ty, které jsou použity v těchto příkladech, jako jsou tlačítka, rozevírací seznamy a tak dále, ale mějte na paměti, že StatusBar nepoužívá žádné speciální vykreslování těchto ovládacích prvků při jejich hostování. Nemusí to tedy vypadat tak, jak byste očekávali. Lze to však řešit vlastním stylováním, pokud to potřebujete. Toto téma, je diskutováno v tomto tutoriálu jinde.