This article has been localized into Czech by the community.
Ovládací prvek Border
Ovládací prvek Border (okraj) je ovládacím prvkem Decorator, který můžete použít k nakreslení okraje, pozadí nebo dokonce obojího, kolem jiného prvku. Vzhledem k tomu, že panely WPF nepodporují kreslení ohraničení kolem svých okrajů, může vám ovládací prvek Border pomoci dosáhnout toho jednoduše tím, že obklopíte tímto ovládacím prvkem třeba panel.
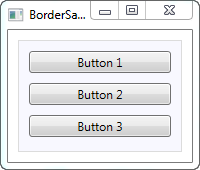
Jednoduchý příklad použití ovládacího prvku Border, jak bylo popsáno výše, by mohl vypadat takto:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="170" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Gainsboro" BorderThickness="1">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Ovládací prvek Border nemá žádný vzhled, dokud nedefinujete pozadí nebo barvu a tloušťku ohraničení, a to je to, co jsem zde udělal, použitím vlastnosti Background, BorderBrush a BorderThickness.
Border se zaoblenými rohy
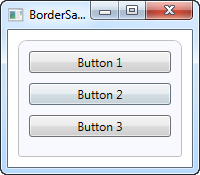
Jedna z funkcí, kterou na ovládacím prvku Border opravdu oceňuji, je skutečnost, že je velmi snadné získat zaoblené rohy. Podívejte se na tento trochu upravený příklad, kde jsou nyní rohy zaoblené:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="Silver" BorderThickness="1" CornerRadius="8,8,3,3">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Vše, co jsem udělal, bylo přidání vlastnosti CornerRadius. Může být specifikována jedinou hodnotou, která bude použita pro všechny čtyři rohy, nebo jako jsem udělal v tomto příkladu, kde jsem specifikoval samostatné hodnoty pro pravý horní a levý horní roh, následované pravým dolním a levým dolním rohem.
Border barva/tloušťka
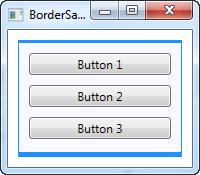
Výše uvedené ohraničení je velmi nenápadné, ale lze je snadno změnit regulací barvy a/nebo tloušťky. Protože vlastnost BorderThickness je typu Thickness, můžete dokonce manipulovat s každou z tlouštěk ohraničení samostatně nebo zadáním hodnoty pro levé a pravé ohraničení a jedné hodnoty pro horní a dolní ohraničení.
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border Background="GhostWhite" BorderBrush="DodgerBlue" BorderThickness="1,3,1,5">
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
Pozadí ovládací prvku Border
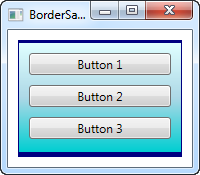
Vlastnost Background je typu Brush, což otevírá mnoho skvělých možností. Jak je vidět v počátečních příkladech, je velmi snadné použít jako pozadí jednoduchou barvu, ale můžete také použít přechody (gradients), a to dokonce není tak obtížné udělat:
<Window x:Class="WpfTutorialSamples.Misc_controls.BorderSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="BorderSample" Height="175" Width="200">
<Grid Margin="10">
<Border BorderBrush="Navy" BorderThickness="1,3,1,5">
<Border.Background>
<LinearGradientBrush StartPoint="0.5,0" EndPoint="0.5,1">
<GradientStop Color="LightCyan" Offset="0.0" />
<GradientStop Color="LightBlue" Offset="0.5" />
<GradientStop Color="DarkTurquoise" Offset="1.0" />
</LinearGradientBrush>
</Border.Background>
<StackPanel Margin="10">
<Button>Button 1</Button>
<Button Margin="0,10">Button 2</Button>
<Button>Button 3</Button>
</StackPanel>
</Border>
</Grid>
</Window>
V tomto případě jsem specifikoval LinearGradientBrush, který má být použit pro pozadí Borderu, a pak barvu ohraničení, která lépe sedí. Syntaxe LinearGradientBrush nemusí být nejzřejmější, takže ji vysvětlím v pozdější kapitole, spolu s dalšími typy štětců (brushes), ale prozatím můžete vyzkoušet můj příklad a měnit hodnoty, abyste viděli výsledek.