This article has been localized into Czech by the community.
Jednoduchý příklad s využitím ListView
Ovládací prvek WPF ListView je ve své nejjednodušší podobě velmi jednoduchý. Ve skutečnosti bude vypadat téměř shodně jako ovládací prvek WPF ListBox, dokud do něj nezačnete přidávat další specializované pohledy. To není až tak překvapivé, neboť ListView dědí přímo z ovládacího prvku ListBox. Takže výchozí ListView je vlastně jen ListBox, s jiným režimem výběru (více o tom později).
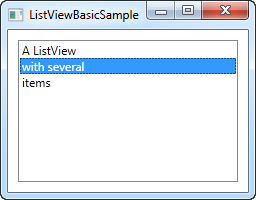
Zkusme vytvořit ListView ve své nejjednodušší podobě:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>A ListView</ListViewItem>
<ListViewItem IsSelected="True">with several</ListViewItem>
<ListViewItem>items</ListViewItem>
</ListView>
</Grid>
</Window>
Je to skoro tak jednoduché, jako ručně vyplnit ListView jednoduše textovým štítkem představující každou položku – to je holý, v základní podobě zobrazený holý WPF ListView ovládací prvek.
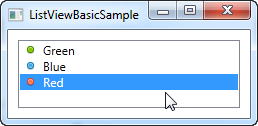
ListViewItem s obrázkem
Z důvodu bez vzhledové povahy WPF není přiřazení obrázku pro ListViewItem jen přiřazením ID bitové kopie nebo klíče k nějaké jeho vlastnosti. Místo toho nad ním přebíráte plnou kontrolu a určujete všechny ovládací prvky potřebné k vykreslení obrazu i textu v ListViewItem. Zde je příklad:
<Window x:Class="WpfTutorialSamples.ListView_control.ListViewBasicSample"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="ListViewBasicSample" Height="200" Width="200">
<Grid>
<ListView Margin="10">
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_green.png" Margin="0,0,5,0" />
<TextBlock>Green</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem>
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_blue.png" Margin="0,0,5,0" />
<TextBlock>Blue</TextBlock>
</StackPanel>
</ListViewItem>
<ListViewItem IsSelected="True">
<StackPanel Orientation="Horizontal">
<Image Source="/WpfTutorialSamples;component/Images/bullet_red.png" Margin="0,0,5,0" />
<TextBlock>Red</TextBlock>
</StackPanel>
</ListViewItem>
</ListView>
</Grid>
</Window>
To, co tady děláme, je velmi jednoduché. Vzhledem k tomu, že ListViewItem je odvozeno z třídy ContentControl, můžeme zadat ovládací prvek WPF jako jeho obsah. V tomto případě používáme StackPanel, který požívá obrázky a TextBlock jako své podřízené ovládací prvky.
Shrnutí
Jak můžete vidět, ruční vytváření ListView v XAML je velmi jednoduché, ale ve většině případů budou data ListView pocházet z nějakého druhu zdroje dat, které by měla být vykreslena v ListView za běhu. Na to se podíváme právě v další kapitole.